
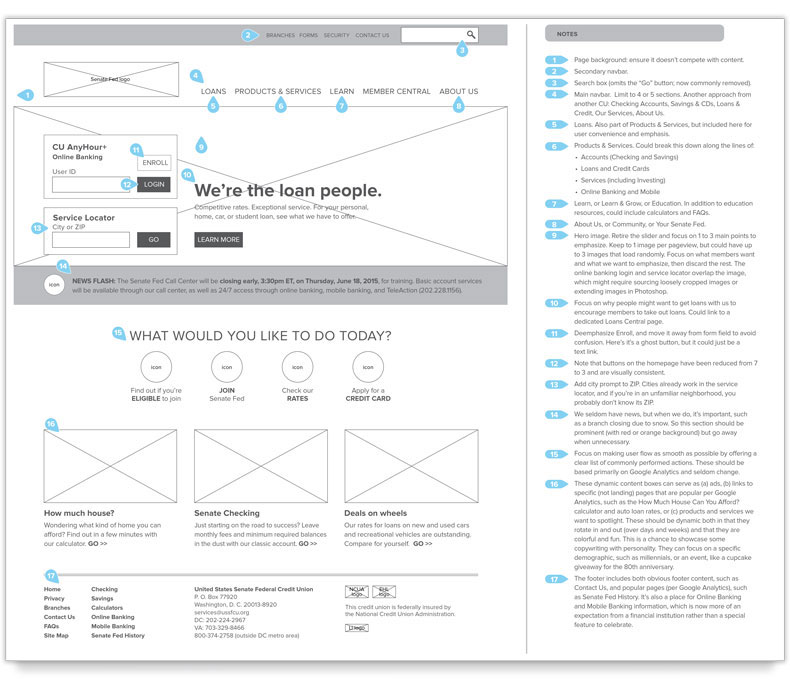
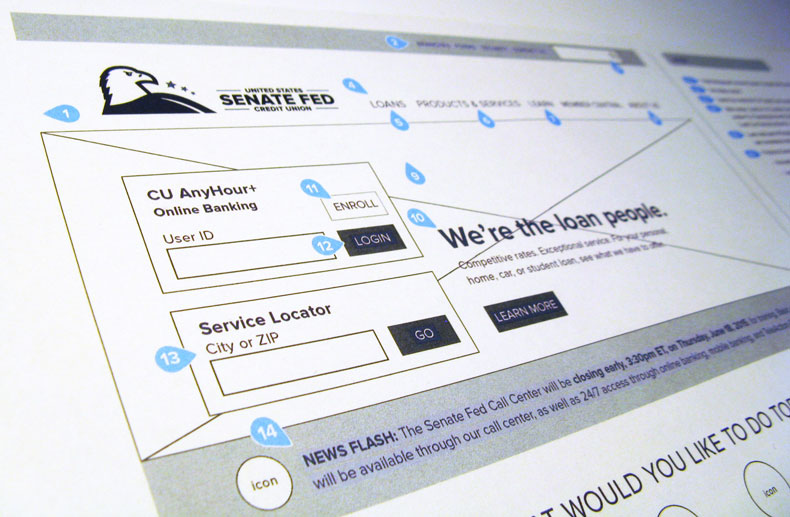
The wireframe includes detailed notes on the right.

My notes were based on a commitment to focusing on meeting the needs of our members and drew on diverse research.

I wrote my own sample copy for the wireframe to give the stakeholders a sense of the true possibilities of the redesign.
